採用多種量化方式硬派記錄/追蹤/評鑑立委的公民監督國會聯盟,為了能更有效地建立監督立委資料庫,希望改變以往運用 Excel 來整理/記錄立委出席、發言、提案等資訊,集結成簡明易讀、可重複運用的數據資料,因此與我們合作建置,並進行網站的改版作業。
立委評鑑資料庫
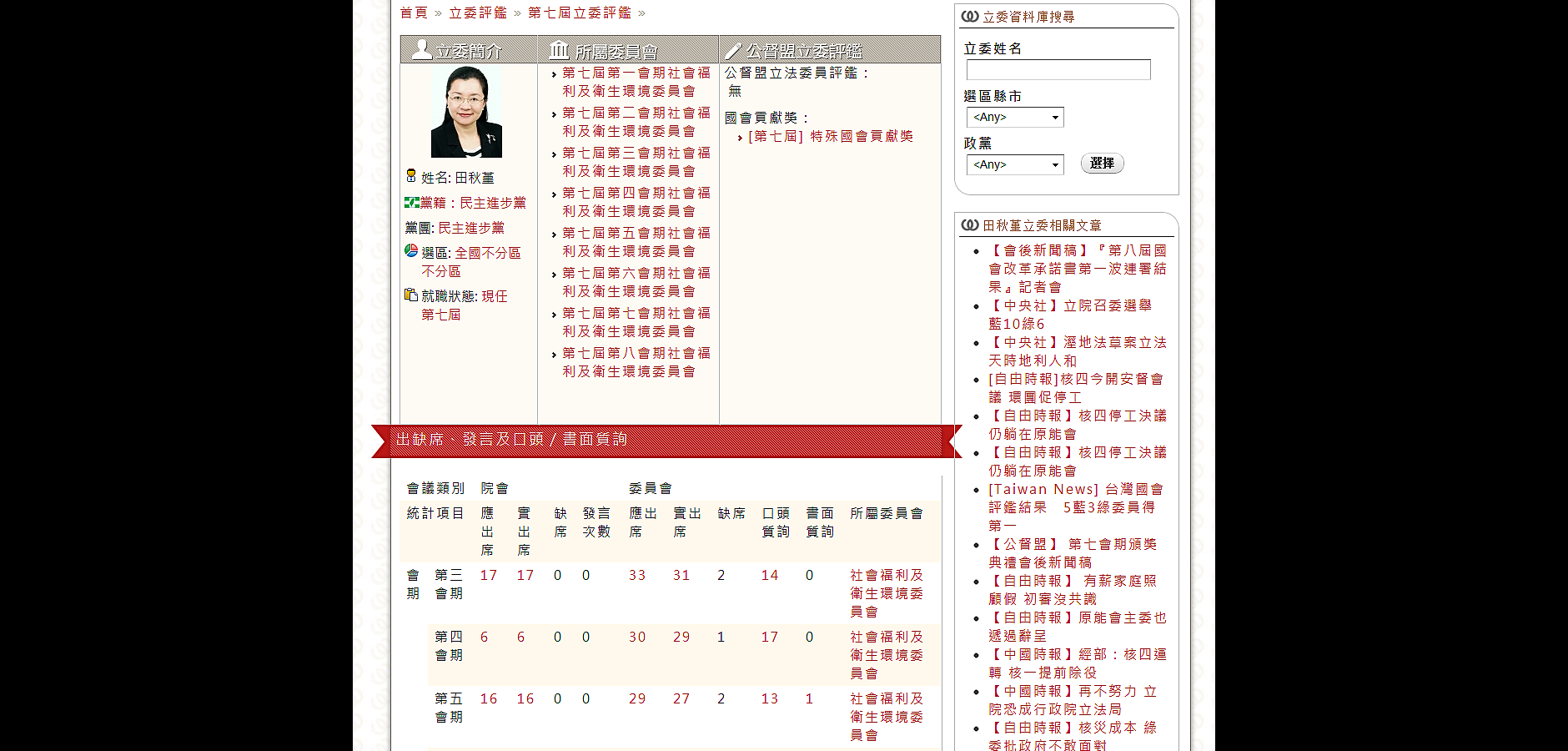
為了評鑑需求,除了建立立委個人資料表單之外,還設計包括委員會、會議記錄、提案資料、特殊言行、評鑑成果等多種表單,網站編輯僅需透過瀏覽器建立輸入資料、選擇欄位,透過資料的交互連結與頁面設計,即可在前台呈現評鑑的紀錄與成果。
網站系統轉換
過去採用 Wordpress 作為網站系統的公督盟網站,網站版面常因為上稿問題而破版,也因為缺少維護人員,版面的配置也比較無法因單元而變動。我們先運用 Drupal 的 Wordpress 搬家模組,進行內容的移轉,再依據新舊網站的分類/單元進行各單元版面的製作,並新增特定的內容類型(影片、出版品、廣告),以便利網頁的呈現、降低人為錯誤的影響。同時也針對不同的單元與頁面,配置適合的邊欄區塊。舉例來說,在立委個人頁旁邊,就運用內建的搜尋機制,將網站裡跟該立委有關的新聞列出,強化網站內的連結性。
因資源有限,其實許多部分還是做得不好,頗有改進空間。而在此漫長的改版/建置過程中,也見識到非營利組織人少事多、人員流動的難處。公督盟原本的定期出版的紙本刊物,也因為經費有限而停刊。未來,組織能否善用網站,不僅是降低日常營運成本,而是能增加其他可能性/創新作法(例如...Open Data??),或許要有賴組織更進一步的決心與執行力了。